In case youre intending to get a custom application created
for your business, there are a ton of inquiries you need to pose to yourself
and discover answers to. We are certain that you are doing all the examination
right currently to comprehend the most ideal approaches to make your
application steady, hearty, future-confirmation, and above all, versatile.
While going through huge loads of articles on advancement
systems, you will undoubtedly go over two habitually happening terms tossed
around all around the articles and assets - MEAN stack and MERN stack. For the
individuals who are less acquainted with the details of portable application
advancement, this language could be overpowering and this is actually why we
chose to reveal insight into this subject.
While tech lovers, subject matter experts, and engineers out
there would proceed to give their own suggestions, what you need is a target
investigation of both the models to come to an optimal end result that turns
out best for your application and its market portion.
In this post, we will take a gander at the central contrasts
between the two full-stack application improvement structures, comprehend the
upsides and downsides of each and discover which hangs out in 2021 with no
inclination.
We should begin.
What Are The Frameworks Of Full Stack App Development?
Nowadays, the market is
progressively turning out to be more unpredictable as far as shopper conduct,
quickly advancing innovations, headways in Big Data and programming advancement
systems, and the sky is the limit from there. With everything so powerful
around us, you need to build up a strong establishment for your applications
turn of events. Proficiency, adaptability, and adaptability are key for the
best working of your application and this can be accomplished through
full-stack web application improvement.
For the
unenlightened, full-stack application improvement is the start to finish
portable application advancement model that includes modules - frontend,
backend, data set, DevOps, testing, and versatile application. Full-stack
application improvement is a self-supporting functional module in associations
that totally deal with all advancement perspectives. Notwithstanding, in this
umbrella idea, there are available two advancement systems, which offer
interesting benefits and application improvement ways to deal with designers.
These are MEAN stack application advancement and MERN stack application
improvement philosophies.
We should separate them further for better understanding.
MEAN
Stack App Development
This is presumably the more noticeable full stack web
application improvement structure out there. MEAN is an abbreviation for
MongoDB, Express.js, Angular and Node.js. This system is open-source and in
light of JavaScript. Designers in a perfect world lean toward MEAN stack for
the quickness it offers in the advancement interaction.
Benefits
·
It empowers both frontend and backend
advancement.
·
MVC engineering is upheld by MEAN stack for a
quicker and a smoother advancement measure.
·
It offers a library of devices you can use to
create your application.
·
A scope of testing devices is accessible
pre-stacked.
·
The people group support is incredible and every
one of your inquiries are replied on assets and gatherings.
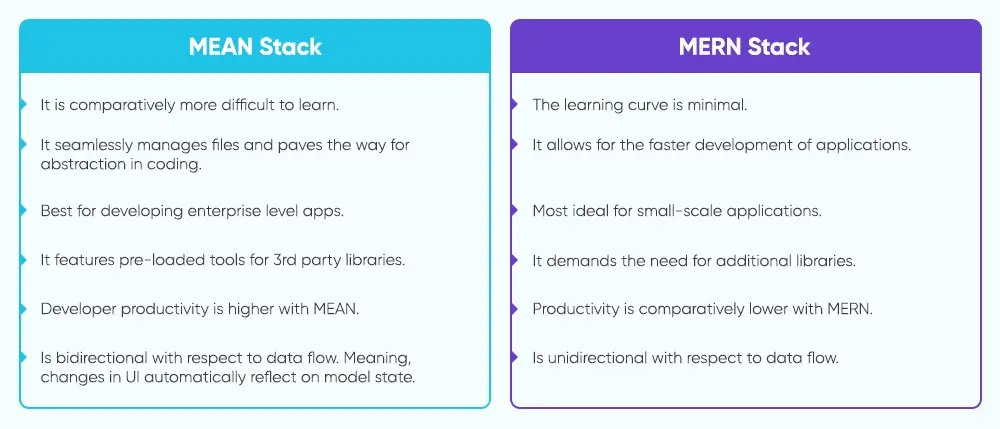
MEAN Stack VS. MERN Stack - Key
Statistics
While picking the
right advancement system, consider the notoriety of both. The conspicuousness
of a structure will give you a thought of the number of designers are inclining
toward it to foster their applications, the accessibility of a strong local
area for help and support, and the interest for the system.
To think about which
is more well known, the essential standards reduce to the notoriety of the
solitary two characterizing components in these two stacks - Angular and React.
While the previous is claimed by Google, the last is possessed by Facebook.
Respond is quick
becoming well known among the designer local area. In the year 2020, near 32%
of the engineers out there needed to get active with React and gain proficiency
with the language. In the event that the fame of React took off, Angulars
similarly diminished to around 27%, which nailed the way that React was
standing out enough to be noticed than Angular.
Not simply in 2020,
even in 2019, a comparative example was seen where a report uncovered that near
75% of designers liked to React to foster their applications. The numbers for
Angular, then again, were around 57.6%. While the opposition is firm, respond
is bit by bit driving the interest.
MEAN Vs. MERN: A Complete Full Stack
App Development Comparison